สำหรับการติดตามโพสต์ Node-RED ขอให้ทบทวนและค่อยๆทำความเข้าใจ
ส่วนการโพสต์อาจจะดูเหมือนถี่มาก เป็นเพราะผมต้องการถ่ายทอดในสิ่งที่ผมเข้าใจออกไปโดยเร็ว
แต่ละโพสต์จะมีเนื้อหาเป็นเรื่องๆไป กันไม่ให้เกิดความสับสน ดังนั้นเมื่อคิดว่าที่เข้าใจมามันไม่ถูกต้อง
ให้กลับไปทบทวนที่โพสต์นั้น
เอาหละ ติดตามเรื่อง Dashboard กันเลยดีกว่า

Dashboard หรือกระดานแสดงผล น่าจะทำให้เรื่องราวที่เขียนมาตั้งแต่ต้นเป็นรูปธรรมมากขึ้น โดยการนำข้อมูลที่เราใส่ไปที่ Dweet.io มาแสดง ผมเลือกใช้ Freeboard.io มาเพื่อการณ์นี้
สำหรับ Freeboard.io ต้องทำการสมัครเข้าใช้งาน โดยที่ Freeboard ที่ให้ใช้ฟรี จะไม่สามารถสร้างบอร์ดส่วนตัวได้ ถ้าต้องการมีบอร์ดส่วนตัวหรือ private board ก็สามารถจ่ายเพิ่ม ตามนี้ครับ

สวนที่ให้ใช้ฟรี ผมยังมองว่าเพียงพอที่จะทำอะไรได้ ไม่ติดขัดอะไร
เมื่อสมัครเรียบร้อยแล้ว แล้วกลับเข้าไปที่ Freeboard.io อีกครั้ง จะสามารถเริ่มใช้งานได้ด้วยการกดที่ Login ป้อน user และ password ให้ถูกต้อง ก็จะได้พบกับบอร์ดว่างๆ

ทำการสร้างบอร์ดแรกกันเลย จะตั้งชื่อตามผมไปก่อนก็ได้ ผมใช้ ESP8266 Control

สร้างบอร์ดแล้วก็จะได้พบกับหน้าตาของ Editor

ในรูปผมได้สร้าง Pane ไว้้ 1 Pane และมี Datasource 1 ตัว เช่นกัน
เราจะเริ่มที่ Datasource กันก่อน
โดยกดที่ลิงค์ Add เลือกและป้อนข้อมูล ตามรูป

ที่ช่อง Name จะป้อนอะไรก็ได้ แต่ Thing Name จะต้องเป็นชื่อ thing ที่เราฝากไว้กับ Dweet.io สำหรับ Key ให้เว้นว่างไว้
ทำการบันทึกด้วยการกดที่ SAVE

เมื่อบันทึกแล้ว สังเกตุที่ Last Updated จะเปลี่ยนไปเรื่อยๆ กรณีที่เราทดลองเปลี่ยนข้อมูลที่ Dweet.io แล้วค่าไม่มาปรากฏ ก็ลองกดที่ลูกศรหมุน การเปลี่ยนค่าให้ทบทวนทำตาม โพสต์ที่แล้ว
มาสร้าง Pane กัน
Pane เป็นที่บรรจุ Widget ในที่นี้จะเลือก Indicator light มาแสดงค่าของ LED เมื่อค่า LED=1 ให้หลอดติด และดับเมื่อ LED=0
และเลือก HTML มาสร้างปุ่มเปิด ปิด เมื่อเลือก ON ให้ส่งค่า LED=1 และ LED=0 เมื่อกด OFF ไปที่ thing ชื่อ Node-RED-Supotsaeea ของ Dweet.io

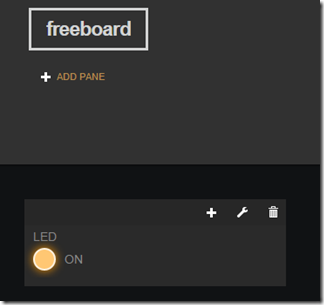
สร้าง Pane ด้วยการกดที่ ADD PANE จะได้ Pane ว่าง
ให้กดที่เครื่องหมาย + ใน Pane ที่เพิ่งสร้าง

เลือกและป้อนข้อมูลตามรูป จุดสำคัญอยู่ที่การเลือกค่า VALUE
ให้กดที่ + DATASOURCE จะแสดง Node-RED-Supotsaeea ที่ตั้งชื่อไว้ตอนสร้าง Datasource
เมื่อกดเลือกจะแสดงชื่อ Key ที่เราสร้างไว้กับ Dweet.io ในที่นี้คือ LED
ถ้ามีการสร้าง Key นอกจาก LED ไว้ที่ Dweet.io ก็จะปรากฏ Key ที่สร้างไว้ให้เลือก
ในที่นี้เราต้องการค่าที่เก็บไว้ที่ Key LED จึงเลือก LED เท่านั้น
บันทึกการตั้งค่า โดยการกดที่ SAVE

Widget จะแสดงค่าของ Key LED ทันที ถึงจุดนี้สามารถทดลองเปลี่ยนค่าของ LED=0 และ LED=1 ด้วยวิธีการที่ได้นำเสนอไว้
https://dweet.io/dweet/for/Node-RED-Supotsaeea?LED=1
https://dweet.io/dweet/for/Node-RED-Supotsaeea?LED=0
LED จะติดหรือดับ ตามจังหวะที่เราเปลี่ยนค่า LED=0 และ LED=1
มาสร้างสวิทช์ปิด-เปิด
การพิมพ์คำสั่งเพื่อควบคุมการเปิด-ปิด LED ดูจะไม่เป็นมืออาชีพ ดังนั้นจะสร้างปุ่มมาทำหน้าที่นี้แทน
โดยเลือกใช้ HTML Widget เนื่องจาก Freeboard ไม่มี Widget ลักษณะที่เป็นปุ่มกด จำเป็นต้องเขียนโคํด Javascript
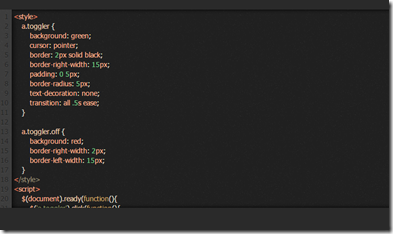
จะขอไม่ชี้แจงในรายละเอียดในตัวโค๊ด แต่จะวางโค๊ด Javascript, Style และ Html ไว้ให้ที่ด้านล่างของโพสต์
ลงมือเลยดีกว่า กด + ที่ Pane เลือก HTML Widget

ไม่ต้องป้อนค่าใดๆในช่อง HTML ให้กดที่ x JS EDITOR จากนั้นนำโค๊ดด้านล่างวางลงไป

กดที่ CLOSE ตามด้วย SAVE ที่หน้าต่าง WIDGET เพื่อบันทึกและกลับไปที่หน้า Editor
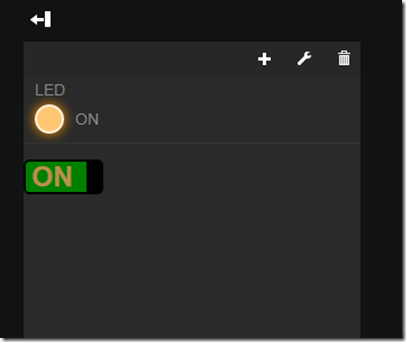
จะได้ Pane ตามรูป

ตอนนี้เราได้ LED และปุ่มกดเลือกแล้ว
สำหรับส่วนที่สำคัญในโค๊ดคือการส่งการเปลี่ยนค่าที่ใช้สำหรับควบคุม LED
<script>
$(document).ready(function(){
$('a.toggler').click(function(){
$(this).toggleClass("off");
if(this.innerHTML == "OFF")
{
this.innerHTML = "ON";
$.post("https://dweet.io/dweet/for/Node-RED-Supotsaeea",{"LED":0});
}
else
{
this.innerHTML = "OFF";
$.post("https://dweet.io/dweet/for/Node-RED-Supotsaeea",{"LED":1});
}
});
});
</script>
การทำงานของปุ่ม เมื่อกด Widget ขณะที่ปุ่มแสดงคำว่า OFF จะมีการทำคำสั่ง
$.post("https://dweet.io/dweet/for/Node-RED-Supotsaeea",{"LED":0});ซึ่งจะทำการดับหลอด LED
เช่นกัน เมื่อกด Widget ขณะแสดงคำว่า ON ก็จะทำคำสั่ง
$.post("https://dweet.io/dweet/for/Node-RED-Supotsaeea",{"LED":1}); ซึ่งจะทำการจุดหลอด LED
ในส่วนอื่นๆของโค๊ดให้ลองแปลความเอา ซึ่งเป็นการเขียน Javascript การสร้าง CSS Style
คิดว่าน่าจะพอทำความเข้าใจกันได้
เอาเป็นว่าถ้ามีโอกาสจะเพิ่มเติมในส่วนของ Javascript, CSS ให้อีกที
จากโพสต์นี้จะเห็นได้ว่าเราเข้าใกล้ความเป็นจริงในการนำเอา IoT ไปใช้เชื่อมต่อกับ Hardware ได้แล้ว
โพสต์หน้าจะนำเอา ESP8266 มาอ่านค่าจาก Dweet.io และทำการเปิด-ปิดหลอดไฟ LED ตัวจริงกัน
ยังไงรบกวนช่วย Like ในโพสต์กันด้วยครับ
----------------------
Code:
<style>
a.toggler {
background: green;
cursor: pointer;
border: 2px solid black;
border-right-width: 15px;
padding: 0 5px;
border-radius: 5px;
text-decoration: none;
transition: all .5s ease;
}
a.toggler.off {
background: red;
border-right-width: 2px;
border-left-width: 15px;
}
</style>
<script>
$(document).ready(function(){
$('a.toggler').click(function(){
$(this).toggleClass('off');
if(this.innerHTML == 'OFF')
{
this.innerHTML = 'ON';
$.post('https://dweet.io/dweet/for/Node-RED-Supotsaeea',{"LED":"0"});
}
else
{
this.innerHTML = 'OFF';
$.post('https://dweet.io/dweet/for/Node-LED-Supotsaeea',{"LED":"1"});
}
});
});
</script>
<h3><a href="#" class="toggler">ON </a></h3>
ไม่มีความคิดเห็น:
แสดงความคิดเห็น